Telah kita ketahui bersama, sekarang ini banyak sekali benrmunculan template dengan berbagai gaya dan trend yang membuat tampilan blogger menjadi lebih fresh dan menarik bila pengunjung datang ke web site kamu dan pastinya akan merasa lebih betah.
Sebenarnya gaya dan tampilan menarik itu memang sangat diminati banyak kalangan blogger khususnya saya sendiri, namun sekarang telah muncul lagi dengan gaya template responsive tidak hanya bisa respon dengan dekstop, namun dengan perangkat mobile juga respon "dalam artian template itu dapat menyesuaikan sesuai dengan alat yang digunakan untuk mengaksesnya" dan dengan tampilan yang masih sama menariknya dengan template-template sebelumnya.
Nah pada kesempatan yang luasr biasa ini saya akan membahas Cara Mudah Membuat Template Bawaan Blogger menjadi Responsive postingan ini sebenarnya sudah ada pada template bawaan blogger. Menggunakan template bawaan blogger maka kamu akan terbebas dari kreadit link karena kamu memodifikasi template itu sendiri.
Untuk bisa diakses melalui hp maka kamu harus menyetingnya seperti ini:
 |
| Cara Mudah Membuat Template Bawaan Blogger Menjadi Responsive |
Kamu buat blog baru lalu pilih salah satu template yang anda di blogger contoh seperti pada gambar di bawah ini:
 |
| Cara Mudah Membuat Template Bawaan Blogger Menjadi Responsive |
Kemudian langkah selanjutnya mari kita jadikan template bawaan blogger menjadi responsive mobile friendly caranya sebagai berikut.
1. Non aktifkan navbar blogger
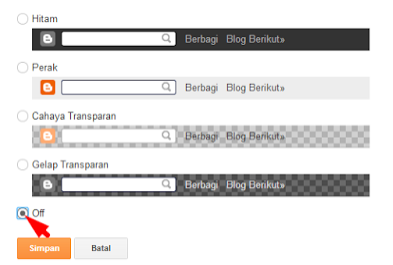
Kamu klik layout/ tata letak pilih Edit Gadget Navbar= lalu pilih option OFF untuk menonaktifkan navbar. contoh gambar seperti di bawah ini
 |
| Cara Mudah Membuat Template Bawaan Blogger Menjadi Responsive |
2. Kamu klik Template lalu Edit HTML
Kamu cari kode dibawah ini dengan menggunakan {CTRL+F}
.post-body img, .post-body .tr-caption-container { padding: $(image.border.large.size); }
3. Setelah kamu temukan kode di atas lalu kamu hapus dan ganti dengan kode di bawah ini
.post-body img, .post-body .tr-caption-container { padding: 0; width:auto; max-width:100%; height:auto; }
4. Kamu cari lagi kode di bawah ini caranya seperti pada nomer 2.
<b:if cond='data:blog.isMobile'> <meta content='width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0' name='viewport'/> <b:else/> <meta content='width=1100' name='viewport'/> </b:if>
5. Ketika kamu temukan hapus dan ganti dengan kode di bawah ini
<meta content='width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0' name='viewport'/>
6. Langkah selanjutnya kopy dan paste kode di bawah ini dan letakkan tepat DI ATAS kode </head>
<style type='text/css'> @media screen and (max-width:1024px){ body,.content-outer, .content-fauxcolumn-outer, .region-inner {width:100%!important;min-width:100%!important;padding:0!important} body .navbar {height: 0!important;} .footer-inner {padding: 30px 0px!important;} } @media screen and (max-width: 603px){ .main-inner .columns {padding-right: 0!important;} .main-inner .column-right-outer {width: 100%!important;margin-right: 0!important;} } </style>
7. Klik Save
Kini template bawaan blogger kamu sudah responsive cek hasilnya di https://www.google.com/webmasters/tools/mobile-friendly/